Color Psychology

Before discussing how brown is used in the Web, I would like to mention how colors impact a person’s mind and thoughts. Colors can have many effects on an individual’s emotions. Different colors can evoke different emotions. You can find more about color psychology and how it is used at https://sangroula.mydcts.org/blog/successful-website-color-trends-2024/.
Examples of these are:
- Red: Passion, excitement, love.
- Blue: Wisdom, hope, reason, peace.
- Pink: Soft, reserved, earthy.
- Purple: Mysterious, noble, glamorous.
- Green: Nature, growth, freshness
- Yellow: Hope, joy, danger.
- Orange: Warmth, kindness, joy.
- White: Truth, indifference.
But today, we will focus on one color in particular, which is… Brown! This color brings a sense of warmth, stability, and reliability. Brown can be an awesome pick for your website. It also has many colors that it is very compatible with such as black, gold, or green.
Psychological Associations of Brown
Brown is often a color that brings lucky ones who see it a sense of warmth, reliability, and safety. It reminds people of their basic necessities and important connections, like family and shelter. it is also the same color as our soil which may give us that sense of safety of being at home. Brown isn’t everyone’s favorite color, but we cannot deny that it is a solid option for a color, that will work almost all of the time.
4 examples of websites that effectively use brown in their design
In this section, I will show some examples of websites that became successful after implementing the color “Brown” in their website. Feel free to take some inspiration from the given examples.
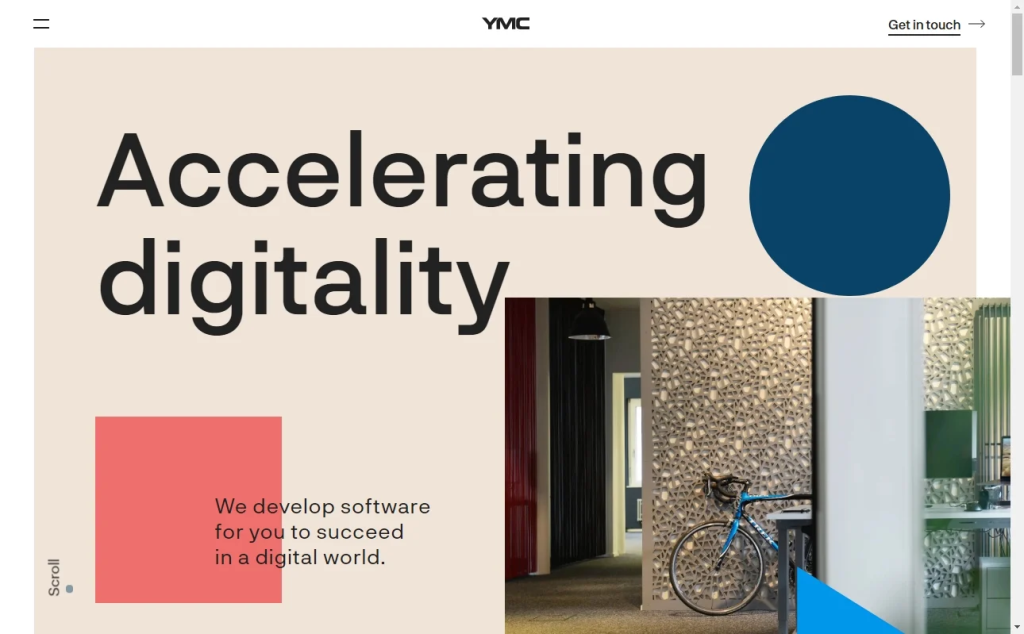
1. YMC

If you are unfamiliar with YMC, YMC is a software program developed by Lenovo for their Yoga range of laptops and tablets. This website implements the use of shades of brown in their website. Giving it a very aesthetic look and pleasing to look at. “While those can work, we love the contrast made possible by the brown background.”
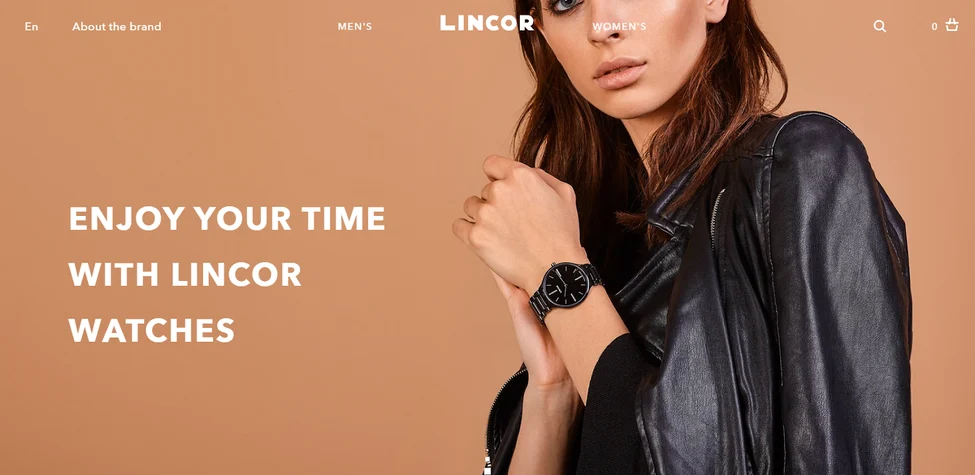
2. LINCOR

LINCOR is a European brand that sells luxury watches. Furthermore, remember that brown signifies culture, tradition, and origins. Therefore, using this color in its website design conveys these emotions. Additionally, it embodies sophistication, which any luxury brand aims for. Therefore, you might also consider using brown for your website if you have a luxury brand.
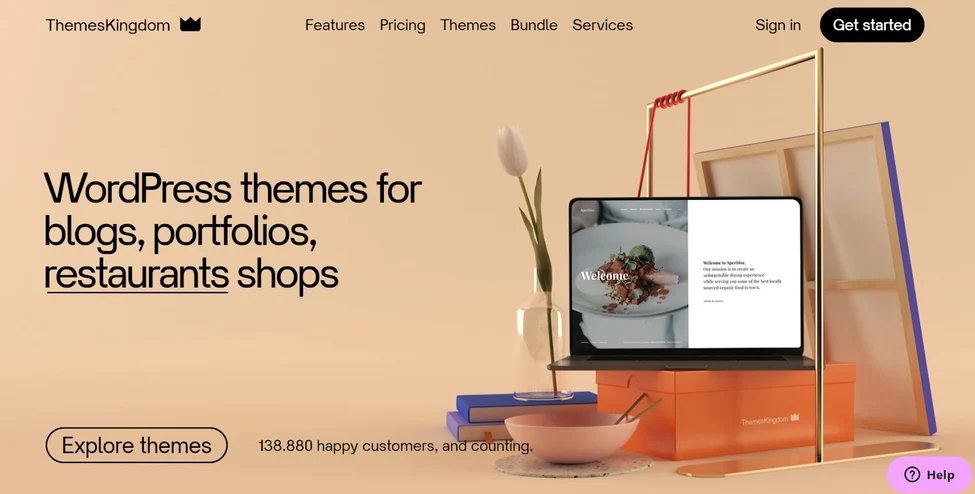
3. Themes Kingdom

Themes Kingdom is a WordPress theme creator that offers services to blogs, restaurants, and portfolios. They use light shades of brown on their website. Which to me, brings a very welcoming feeling and it is straining to the eyes when looking at it. The website’s color choice of using brown as the background and black as the font goes very well with the site’s overall aesthetic. This is the reason this is a very successful website in my opinion.
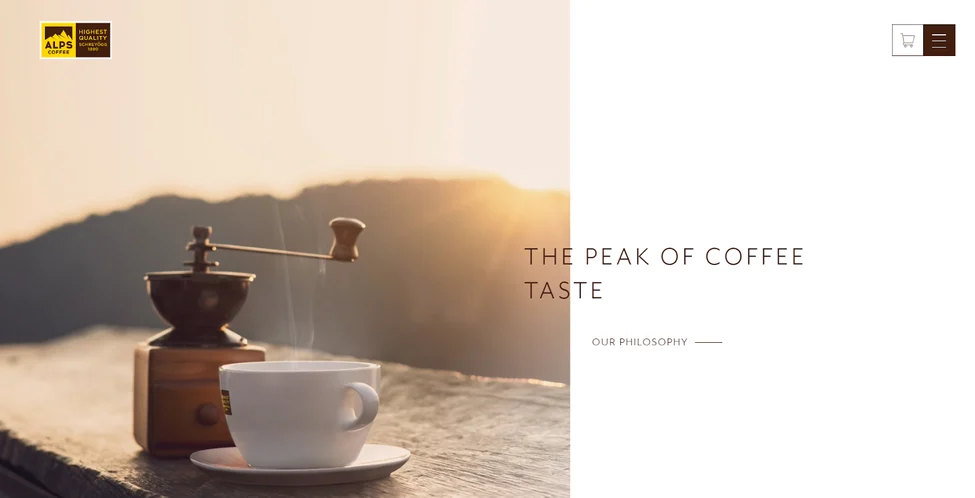
4. Alps Coffee

What is a coffee shop without the color iconic color brown? This is a must if you own a coffee shop business and want or have a website for it. A great example of a coffee shop using this color to its benefit is Alps Coffee. Brown also resembles the color of coffee beans and coffee.
Conclusion
In conclusion, brown is a fantastic choice for a website. This is fitting for a website that isn’t meant to showcase powerful and intense feelings but a welcoming and warming look. Brown has many associations with psychology. This color evokes many emotions within an individual such as a sense of warmth, stability, and reliability. 4 websites are enjoying the company of the color brown. They are YMC, LINCOR, Themes Kingdom, and Alps Coffee. I recommend finding a place for brown within your website to try out something new, which might improve your site.